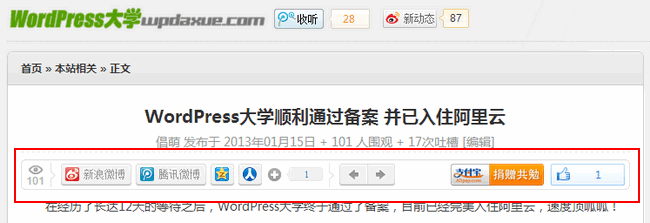
自从 WordPress大学 更换主题以来,不少同学都问倡萌,文章页面的百度分享工具条是如何实现的。其实,我也是在eliteYang 分享仿异次元百度分享工具条 看到,然后修改集成到我自己的主题的,下面将按照我自己的集成方法来说一下,当然了,你也可以去按照刚提到的文章那样去弄。

倡萌的修改
基于 eliteYang 的 Version 0.5 进行修改
1.修改“上一篇”和“下一篇”的调用顺序:我的理解是“上一篇”应该是 get_previous_post(),“下一篇”是 get_next_post()
2. 添加一个支付宝捐助按钮
3.简单精简和修改CSS和share.php代码
WordPress主题集成百度分享工具条
1.下载share工具包,解压出来。修改里面的 share.php 的 17、40、53 行(内有提示)。
2.把 share文件夹(含里面的文件)一起复制到 现用主题的根目录
3.在主题的 header.php 的</head> 前面 或者 footer.php 的 </body> 前面,添加下面的引用CSS和JS的代码:
<!--只在文章页加载js,以免IE在其他页面找不到对应的ID报错--> <?php if ( is_single() ) { ?> <link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/share/share.css" /> <script type="text/javascript" src="<?php bloginfo('template_url'); ?>/share/share_roll.js"></script> <?php } ?>
4.打开 single.php ,在你需要显示工具条的位置添加下面的代码:
<?php include(TEMPLATEPATH . '/share/share.php'); ?>
到此,已经将工具条集成到你的主题啦。
注:该工具条的浏览次数统计功能,是倡萌自己的主题专用的,方法见《WordPress非插件添加文章浏览次数统计功能》,如果你想要正常显示浏览次数,请按照那篇文章说的添加代码。
@手语视点 测试说,即使安装 WP-PostViews 插件,使用<?php if(function_exists(‘the_views’)) {the_views();} ?> 替代 <?php post_views(‘ ‘, ”); ?>,页面正常,但统计也不会正常工作。倡萌不知道什么原因导致的,也没时间测试,如果你们测试也一样不行,就使用刚才说的添加统计代码吧。
工具条的所有代码
贴出工具包里的代码,感兴趣的,可以先预览
share.php
<div id="share_toolbar_wrapper" style="position: static; top: auto; z-index: 9999;"> <div id="share_toolbar"> <div class="stb_group" id="stb_article_view" title="本文围观次数"> <span id="stb_article_view_icon"></span> <span id="stb_view_count"><?php post_views(' ', ''); ?></span> </div> <div class="stb_divide"></div> <div data="{'url':'<?php the_permalink()?>'}" class="bdshare_t bds_tools get-codes-bdshare stb_group stb_share_buttons" id="bdshare"> <a href="javascript:void(0);" id="stb_btn_weibo" class="bds_tsina" title="分享到新浪微博"></a> <a href="javascript:void(0);" id="stb_btn_tqq" class="bds_tqq" title="分享到腾讯微博"></a> <a href="javascript:void(0);" id="stb_btn_qzone_small" class="bds_qzone" title="分享到QQ空间"></a> <a href="javascript:void(0);" id="stb_btn_renren_small" class="bds_renren" title="分享到人人网"></a> <span id="stb_btn_more" class="bds_more"><span id="stb_sbtn_more_icon"></span></span> <a href="javascript:void(0);" class="shareCount"></a> </div> <!--修改下一行的百度分享ID--> <script type="text/javascript" id="bdshare_js" data="type=button&uid=12345" ></script> <script type="text/javascript" id="bdshell_js"></script> <script type="text/javascript"> document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000); </script> <div class="stb_divide"></div> <div class="stb_share_buttons stb_group"> <!-- 前一篇 --> <?php $prev_post = get_previous_post(); if ($prev_post){ ?> <a id="stb_btn_prev" href="<?php echo get_permalink( $prev_post->ID ); ?>" title="<?php echo '上一篇: ' ?><?php echo get_the_title( $prev_post->ID ); ?>"></a> <?php } else { ?> <a id="stb_btn_prev" href="" title="<?php echo '当前为最早发布的文章,木有更早的啦!' ?>"></a> <?php } ?> <!-- 下一篇 --> <?php $next_post = get_next_post(); if ($next_post){ ?> <a id="stb_btn_next" href="<?php echo get_permalink( $next_post->ID ); ?>" title="<?php echo '下一篇: ' ?><?php echo get_the_title( $next_post->ID ); ?>"></a> <?php } else { ?> <a id="stb_btn_next" href="" title="<?php echo '当前为最新发布的文章,看看其他文章吧,同样精彩哦!' ?>"></a> <?php } ?> </div> <div class="stb_group_right"> <div class="stb_like_btn" id="alipay_btn"> <!--修改下一行的链接地址为你的支付宝收款页面--> <a href="https://me.alipay.com/54321" target="_blank" title="捐助作者,与您共勉">.</a> </div> <div class="bdlikebutton stb_like_btn bdlikebutton-blue bdlikebutton-small bdlikebutton-small-blue"> <div class="bdlikebutton-inner"> <span class="bdlikebutton-add"></span> <div class="bdlikebutton"></div> <div class="bdlikebutton-count"> <!-- 处理百度like按钮点击和like数量 --> <script id="bdlike_shell" type="text/javascript"></script> <script type="text/javascript"> var bdShare_config = { "type":"small", "color":"blue", "uid":"12345",//修改为你自己的百度分享id "likeText":"喜欢", "likedText":"已赞过" }; document.getElementById("bdlike_shell").src="http://bdimg.share.baidu.com/static/js/like_shell.js?t=" + new Date().getHours(); </script> </div> </div> </div> </div> </div> </div>
share.css
/*分享工具条*/ #share_toolbar{background:none repeat scroll 0 0 #FCFCFC;border:1px solid #DDDDDD;border-radius:5px 5px 5px 5px;height:33px;line-height:33px;width:auto;_display:none;} #share_toolbar_wrapper{background:none repeat scroll 0 0 #FFFFFF;padding-top:8px;} #stb_article_view{width:auto;+max-width:35px;} #stb_article_view #stb_article_view_icon{background:url(share.png) no-repeat scroll 0 0 transparent;display:block;height:14px;margin:3px auto 1px;width:18px;} #stb_article_view span{color:#AAAAAA;display:block;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-size:11px;text-align: center;line-height:12px;margin:0 5px;} .stb_group,.stb_divide{display:block;float:left;} .stb_divide{background:url(share.png) no-repeat scroll 1px -19px transparent;height:33px;width:9px;} .stb_submenu_link{position:relative;} .stb_submenu_box{-moz-border-bottom-colors:none;-moz-border-left-colors:none;-moz-border-right-colors:none;-moz-border-top-colors:none;background:none repeat scroll 0 0 #FCFCFC;border-color:-moz-use-text-color #DDDDDD #DDDDDD;border-image:none;border-right:1px solid #DDDDDD;border-style:none solid solid;border-width:0 1px 1px;display:none;padding:10px;position:absolute;top:34px;} .stb_share_buttons a{background:url(share.png) repeat scroll 0 0 transparent !important;display:block;float:left;height:25px !important;margin:4px 0 0 5px;text-indent:-99999px;width:81px;} #share_toolbar .stb_share_buttons a:hover{margin-top:3px !important;} #stb_btn_weibo{background-position:0 -57px !important;padding:0;} #stb_btn_weibo_small{background-position:-83px -57px !important;padding:0;width:27px;} #stb_btn_tqq{background-position:0 -83px !important;padding:0;} #stb_btn_tqq_small{background-position:-83px -83px !important;padding:0;width:27px;} #stb_btn_qzone{background-position:0 -135px !important;padding:0;} #stb_btn_qzone_small{background-position:-83px -135px !important;padding:0;width:27px;} #stb_btn_renren{background-position:0 -109px !important;padding:0;} #stb_btn_renren_small{background-position:-83px -109px !important;padding:0;width:27px;} .stb_share_buttons_small{left:-30px;width:150px;} .stb_share_buttons_small a,#stb_sbtn_more_icon{background:url(share.png) repeat scroll 0 0 transparent;display:block;float:left;height:16px;margin:1px 0 0 3px;text-indent:-99999px;width:16px;} .stb_share_buttons_small a:hover{margin-top:0;} #stb_btn_more{background:none repeat scroll 0 0 transparent !important;display:block;float:left;height:33px;margin:0 0 0 3px;padding:0;width:25px;} #stb_sbtn_more_icon{background-position:-20px 0 !important;margin-top:9px;} #stb_btn_prev,#stb_btn_next{background-position:-9px -24px !important;width:33px;} #stb_btn_next{background-position:-42px -24px !important;margin-left:0;width:32px !important;} .stb_group_right{float:right;height:33px;width:205px;overflow:hidden;} .stb_like_btn{float:left;margin:4px 5px 0 0;} #stb_like_gplus{margin-right:-20px;margin-top:7px;} #alipay_btn a{float:left;padding:0;width:107px;background:url(share.png) 0 -165px no-repeat;color:#CBCBCD} #alipay_btn a:hover{margin-top:-1px;} .bdlikebutton{float:right;margin:4px 5px 0 0;} .stb_share_buttons .shareCount{width:1px;} #bdshare .shareCount{background:none repeat scroll 0 center transparent;color:#5895BE;margin-top:8px;text-indent:0;} #share_toolbar #bdshare .shareCount:hover{margin-top:8px !important;} #bdshare{margin-right:5px;}
share_roll.js
/* author : eliteYang website : http://www.cppfans.org desc : baidu share tool bar date : 2012/10/20 Desc : 百度分享工具条滚动后修改CSS style license : 请尊重原创者,允许转载和修改,但需要保留链接,谢谢合作,祝大家使用愉快,如有疑问,请至 C++爱好者博客(www.cppfans.org) 交流讨论 */ var IO=document.getElementById('share_toolbar_wrapper'),Y=IO,H=0,IE6; IE6=window.ActiveXObject&&!window.XMLHttpRequest; while(Y){H+=Y.offsetTop;Y=Y.offsetParent}; if(IE6) IO.style.cssText="position:absolute;top:expression(this.fix?(document"+ ".documentElement.scrollTop-(this.javascript||"+H+")):0)"; window.onscroll=function (){ var d=document,s=Math.max(d.documentElement.scrollTop,document.body.scrollTop); if(s>H&&IO.fix||s<=H&&!IO.fix)return; if(!IE6){IO.style.position=IO.fix?"":"fixed";IO.style.top="0px";} IO.fix=!IO.fix; }; try{document.execCommand("BackgroundImageCache",false,true)}catch(e){}; //]]>
 流觞
流觞