当你在 WordPress 管理后台界面时,你会遇到一些“管理通知(Admin Notices)”,让你知道错误、更新设置、请求操作等等。大多数默认的管理通知都是由 WordPress 添加的,但如果你是主题或插件开发者,你可能也需要添加一些自定义的管理通知。文本将深入讲解 WordPress 的管理通知,解释它是如何实行、定制 等。
四种类型的管理通知
- 成功 – 当遇到好事,比如设置成功更新显示


- 错误 – 当出现错误或未知情况显示


- 警告 – 当要警示用户时显示


- 信息 – 将一般信息传达给用户


可能大家都很熟悉了这些通知,它们为在后台进行操作的用户提供反馈。下来我们主要讲解如何在插件和主题添加 WordPress 管理通知。
底层机制
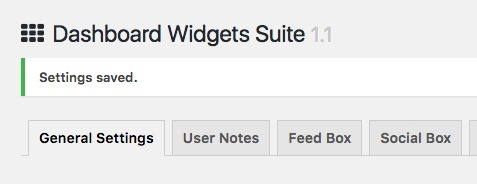
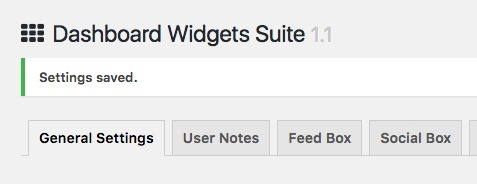
这些不同类型的管理通知的源代码基本上是相同的。唯一的区别是类名和消息。例如,这里是展示一个典型的“成功”的通知时,由WordPress默认生成的html标记:
<div class="notice notice-success is-dismissible"> <p><strong>Settings saved.</strong></p> <button type="button" class="notice-dismiss"> <span class="screen-reader-text">Dismiss this notice.</span> </button> </div>
其他通知也是类似的结构,但可能包含一些不通的类名,比如 settings-error,这是WordPress 自动在“设置”页面显示的管理通知所用的类名。一些管理页面也许还会在管理通知中包含一个 id 属性。例如,在“设置”页面显示的管理通知就有下面的id:
id="setting-error-settings_updated"
幸运的是,我们并不需要担心这些 id 属性和额外的类,WordPress 会自动添加到管理通知。当添加自己的自定义管理通知,只需要标记的最小量:
<div class="notice notice-success is-dismissible"> <p><strong>Settings saved.</strong></p> </div>
使用这个基本的结构,我们可以通过简单地改变类名和消息本身创建任何类型的管理通知。其他一切保持不变和/或由WordPress自动处理。
dismissed 类
在上一节中提供的示例代码中,注意有一个类 is-dismissible 添加到了<div>元素中。这个类是什么使管理通知“可取消”,使用户可以点击一个小“X”按钮来删除该消息。这有助于简化工作效率,节省时间。当管理员通知不可取消,删除它的唯一方法就是重新访问该网页。


当包含了 is-dismissible 类,WordPress 会自动添加“X”按钮。之前的代码添加了 is-dismissible 类:
<div class="notice notice-success is-dismissible"> <p><strong>Settings saved.</strong></p> </div>
输出就变为了:
<div class="notice notice-success is-dismissible"> <p><strong>Settings saved.</strong></p> <button type="button" class="notice-dismiss"> <span class="screen-reader-text">Dismiss this notice.</span> </button> </div>
注意下,WordPress 还提供了所需的 CSS 和 JS 让它生效。要查看 CSS 和 JS 代码,访问 常规设置 页面,点击“保存设置”按钮,并使用浏览器(例如 Chrome 或 Firefox)检查通知部分即可。
通知类型
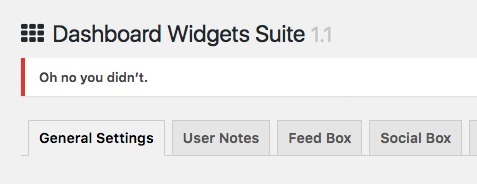
正如上文配图所示,有四种类型的通知:
notice-error– 错误信息使用红框notice-warning– 警告信息使用黄框notice-success– 成功信息使用绿框notice-info– 一般信息使用蓝框
以下为基本的代码样例:
<div class="notice notice-error is-dismissible"> <p>出错了。</p> </div> <div class="notice notice-warning is-dismissible"> <p>这是一个警告信息。</p> </div> <div class="notice notice-success is-dismissible"> <p>这是一个成功信息。</p> </div> <div class="notice notice-info is-dismissible"> <p>这是一般信息。</p> </div>
在你使用 WordPress 的过程中,可能会遇到不同于上面四种的类,比如:
updated– 用绿框显示信息error– 用红框显示信息update-nag– 用黄框显示信息
这些是旧版本的 WordPress 的类,虽然还可以生效,但是不建议使用,因为它们已被弃用。
添加默认的管理通知
如果页面添加到 设置 菜单,WordPress 会自动显示“错误”和“更新”信息。所以假如你的设置页面是添加到 设置菜单 下的,WordPress 会默认自动处理这些管理通知。例如,下图中的 Dashboard Widgets Suite 的菜单就在 设置菜单下,所以 WordPress 会处理插件的 默认管理通知。


至于添加到其他位置的设置页面,默认管理通知是不会自动显示的。如果你的插件或主题的设置页面是显示在自己的菜单下的,或在任何其他设置界面的子菜单中,WordPress 不会自动显示默认管理通知。在这些情况下,你需要调用 settings_errors() 来显示默认“错误”和“更新新”信息,有两种方法可以实现。
方法1
最快捷的方法是直接在你的设置页面的代码中添加 settings_errors(),例如:
<div class="wrap"> <h1>My Plugin Title</h1> <?php settings_errors(); ?> <form method="post" action="options.php"> . . . </form> </div>
就这样,WordPress 将在设置被成功更新时或出错时显示默认的管理通知。
方法2
一个功能更简洁的方法是通过 admin_notices 钩子添加 settings_errors() ,例如:
// display default admin notice function shapeSpace_add_settings_errors() { settings_errors(); } add_action('admin_notices', 'shapeSpace_add_settings_errors');
这样做的效果和方法1一样,但是我们更推荐这个方法,因为它更灵活和可拓展。
添加自定义管理通知
到这里为止,我们已经知道了默认管理通知是如何实现的,如果我们要添加自定义管理通知,又该如何?这就是我们下来要讲解的。正如 WordPress 几乎每样功能都有多种方式实现一样,添加自定义管理通知也是有多种方法的。
要添加自定义管理通知,你可以使用 admin_notices 钩子或 add_settings_error() 函数。一起看下这两种方法。
方法1:admin_notices 钩子
显示自定义管理通知的最直接的方法就是创建一个函数,然后挂载到 admin_notices 钩子,例如:
// display custom admin notice
function shapeSpace_custom_admin_notice() { ?>
<div class="notice notice-success is-dismissible">
<p><?php _e('Congratulations, you did it!', 'shapeSpace'); ?></p>
</div>
<?php }
add_action('admin_notices', 'shapeSpace_custom_admin_notice');
代码中的“shapeSpace”是我示例插件或主题中的名字,所以我们用它作为 _e() 的文本域(text-domain),以及用作函数名的前缀。函数本身输出我们的自定义管理通知,然后挂载到 admin_notices 钩子来通过 WordPress 显示。请记住,我们可以使用各种css类来更改显示效果(例如:notice-error, notice-warning, notice-success 或 notice-info)
实例
这个添加通知的方法是非常灵活的,让你可以在任何时间、任何地点显示自定义信息。例如,我的 bad bots 插件提供了一个选项,让用户可以恢复插件的默认设置。当用户点击“恢复设置”按钮,会发生如下情况:
- 提交了设置表单
- 一个函数尝试恢复默认设置
- 如果设置恢复成功,reset-options=true 会通过 GET 参数进行传递
- 或者,如果恢复不成功, reset-options=false 会通过 GET 参数进行传递
- 下面的函数将检查 reset-options 的值,然后显示正确的管理通知
// display custom admin notice
function blackhole_tools_admin_notice() {
$screen = get_current_screen();
if ($screen->id === 'toplevel_page_blackhole_settings') {
if (isset($_GET['reset-options'])) {
if ($_GET['reset-options'] === 'true') : ?>
<div class="notice notice-success is-dismissible">
<p><?php _e('Default settings restored.', 'bbb'); ?></p>
</div>
<?php else : ?>
<div class="notice notice-error is-dismissible">
<p><?php _e('No changes made.', 'bbb'); ?></p>
</div>
<?php endif;
}
}
}
add_action('admin_notices', 'blackhole_tools_admin_notice');
该函数会检查当前界面和 GET 的参数,然后判断默认的设置是否被成功恢复来显示对应的管理通知。这个例子很好地展示了通过 admin_notices 钩子来显示任意自定义管理通知给用户的功能。
方法2:add_settings_error() 函数
另一种规范显示自定义管理通知的方法是使用 add_settings_error() 函数,可以直接在你的设置验证函数中使用。例如,假设我们的插件注册了下面的设置:
// register_setting( $option_group, $option_name, $sanitize_callback ); register_setting('my_option_group', 'my_option_group', 'my_option_group_validate');
这个设置调用了 my_option_group_validate 作为 $sanitize_callback 的参数,假设 my_option_group_validate 是这样的:
// my $sanitize_callback function function my_option_group_validate($input) { if (null != $input) { if (false === get_option('my_option')) { add_option('my_option', $input); } else { update_option('my_option', $input); } } return $input; }
该函数会检查/消毒所有 my_option_group 设置的表单输入。这是一个标准规范:注册一个带有验证回调函数的设置是很多 WordPress 插件所使用的。
回到代码上来,假设我们要根据一个具体的设置是否满足某些标准,从而显示对应的自定义管理通知。不同于一般的“设置已保存”这个通知,我们要针对某个具体的设置来显示一个通知。这就到了 add_settings_error() 一展身手的时候了,我们可以在验证函数中添加 add_settings_error() 来显示自定义错误通知,例如:
// my $sanitize_callback function function my_option_group_validate($input) { message = null; $type = null; if (null != $input) { if (false === get_option('my_option')) { add_option('my_option', $input); $message = __('Option added! Congrats man.'); $type = 'updated'; } else { update_option('my_option', $input); $message = __('Option updated! Miller time.'); $type = 'updated'; } } else { $message = __('Oh noes! There was a problem.'); $type = 'error'; } // add_settings_error( $setting, $code, $message, $type ) add_settings_error('my_option_notice', 'my_option_notice', $message, $type); return $input; }
我们已经在原有的验证函数中添加了条件代码,这些代码会跟踪 $message 和 $type 变量,可用于 add_settings_error() 根据 my_option 所发生的情况来显示自定义管理通知。这个技术是非常有用的,便于我们控制不同的设置所出现的错误,来显示不同的信息给用户。非常棒的一点是,这个方法不需要任何钩子来实现。仅仅在验证回调中包含 add_settings_error(),WordPress 就可以显示对应的通知。
方法3:快速添加
虽然上面的两种方法都是最好的,但是它们不可能在任何情况下都可行或有效。所以这里有第3种方法可以在任何地方快速添加自定义管理通知。方法如下:
<?php if (isset($_GET['settings-updated'])) : ?> <div class="notice notice-success is-dismissible"><p><?php _e('Something happened!'); ?>.</p></div> <?php endif; ?>
以上代码会抓取全局 $_GET 变量,检查是否设置了 settings-updated,然后显示预设的管理通知。
这个方法生效的关键,在于检测相应的变量和包含的类来显示所需的通知。
总结
本文试图涵盖所有可能的情况下添加管理员通知。如有缺失,请发表评论告知。
参考
- WP Codex: admin_notices
- WP Codex: settings_errors()
- WP Codex: add_settings_error()
- WP Codex: register_setting()
- WP Codex: Settings API
原文出自:https://digwp.com/2016/05/wordpress-admin-notices/,由 倡萌@WordPress大学 原创翻译(标题有改动)。
 流觞
流觞